Today in the The design of Piccolo’s Adventure learn how levels and enemies where designed and how the player controls Piccolo.
After the completion of our base design document, which detailed the core game play features and mechanics for Piccolo’s Adventure, we then proceeded towards the design of levels and the numerous enemies which were to inhabit them.
Firstly, since it was decided to create two types of levels, Static UI levels and Exterior environment levels, we needed to determine how enemies would fit into these environments and how they interacted with the player.
UI levels were to be used as safe havens from danger, while exterior levels played host to the main game play and enemy combat mechanics, and since we had decided to approach our level designs in a grid format, it was obvious to view the world from an aerial top down view.
Before going to deep into enemy design, we first discussed how player movement was to be achieved and how this would effect the behaviour of our enemies. We decided upon a point and click interface similar to a real time strategy game (RTS), this enabled us to maintain quite simple controls while still giving great control to the player. If the player wished to move piccolo, he or she merely needed to click on a space any where on the level to get Piccolo to start moving towards the target tile.

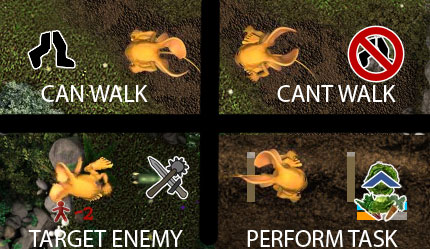
This interface for movement was further improved by the use a cursor info system which showed icons and small descriptions about the targets under the mouse cursor focus. For example, if the user rolled over an enemy, the cursor would change from a move icon to a target icon, likewise, if the player moved their cursor over a tree, a crossed out move icon would a appear detailing that the space was blocked and could not be moved onto.
After we were happy with the design of our player movement interface, we then moved our focus to the design of our enemies. Some of the initial topics we discussed regarded enemy types and their behaviours. Enemies would transverse the levels in similar fashion to Piccolo, however, they would behave by patrolling a certain area, moving randomly around a given point, and only straying far from their patrol area when moving to engage the player.
If the player abandoned the combat and moved out of an enemies attack range, the enemy would lose interest and move back to it’s patrol area and resume it;s patrol behavior.
This idea formed the basis for our enemy movement system and with that we then began planning different types of enemies the player would encounter.
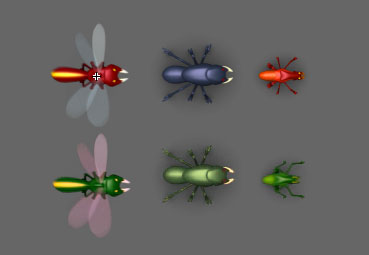
Keeping the simple system of patrol, seek and attack for our enemies, we decided upon three distinct enemy classes, melee, ranged and flying. Melee class enemies would seek and attack piccolo from adjacent tiles but are restricted to moving only on clear tiles that were not blocked by rocks, trees or water.
Ranged class enemies would behave similar to melee class enemies with the exception that they would move within a certain range from the player and begin firing projectiles at the player.

Our third class type, flying enemies, would still maintain the patrol, seek and attack behaviour with the exception that it could travel over any tile type or other enemies occupying tiles.
Flying enemies inherited behaviour from either the melee or ranged enemy class.
Each class where further broken down into small and large sub class versions, small class enemies would move fast but where comparatively weak, while large enemies moved slow but dealt high damage and contained high armour.
Once the design for our enemy classes where drawn up, we further diversified our enemies, breaking our classes up into different colour versions. This meant that we could have a base melee class enemy change colour and contain improved statistics such as health and damage for harder levels.
One exception to the design of our enemy classes are boss enemies which we decided to treat as special one off unique classes with their own unique behaviour sets so that we could mix up the game play and try to avoid enemy combat from becoming repetitive.
After we had drawn up our list of enemies detailing their statistics and established and designed the layout for all our exterior grid levels, we turned our attention towards the story and how it controlled the flow of player progression.

Because there were no hostile bugs present in the short film Sam and Piccolo, it made sense to have the story of Piccolo’s Adventure take place prior to the short film.
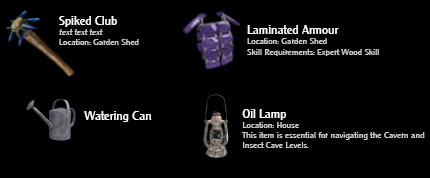
After we settled upon a story to drive the game flow, we then finalised designs for skills and items the player could equip Piccolo with, including weapons, tools and the many skills which would improve Piccolo’s abilities.
We then designed the games interface before beginning on the exciting journey of building the game engine and making everything work.